Art Licensing by artist Joan Beiriger: I'm happy to share art licensing info but please
give me credit and link to my blog when using it on your site. Thanks.









 If you want to WOW manufacturers and really showcase your art with mock-ups for bedroom linens and curtains, you can easily do it in Photoshop. The key is to use templates that have realistic shading and then blending the art (pattern) layer with the template layer by using Photoshop's layer modes. The curtain, bedspread, and pillow example at the left was created by using this technique. The most time consuming part of the process is creating the templates. I made mine by taking pictures of actual products, simplifying them (removed patterns and backgrounds) and converting them to gray scale in Photoshop. Spending the time to create templates is worth the effort because they can be used over and over again. This tutorial shows how to create a pillow mock-up with one of my morning glory patterns.
If you want to WOW manufacturers and really showcase your art with mock-ups for bedroom linens and curtains, you can easily do it in Photoshop. The key is to use templates that have realistic shading and then blending the art (pattern) layer with the template layer by using Photoshop's layer modes. The curtain, bedspread, and pillow example at the left was created by using this technique. The most time consuming part of the process is creating the templates. I made mine by taking pictures of actual products, simplifying them (removed patterns and backgrounds) and converting them to gray scale in Photoshop. Spending the time to create templates is worth the effort because they can be used over and over again. This tutorial shows how to create a pillow mock-up with one of my morning glory patterns. 

 4. Go to the pattern layer and hit the delete key. The pattern is now in the shape of the pillow.
4. Go to the pattern layer and hit the delete key. The pattern is now in the shape of the pillow.

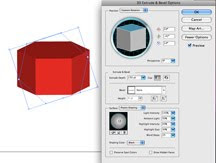
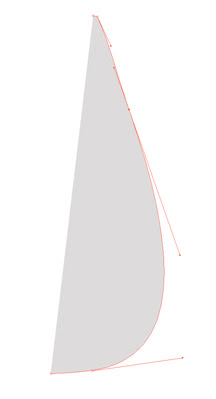
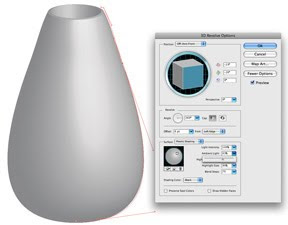
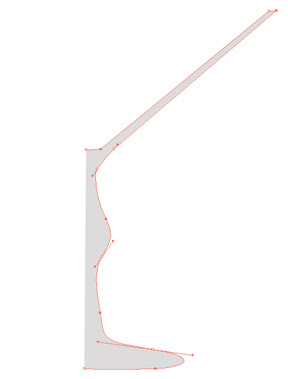
 By using Adobe Illustrator 3D effects, you can create your own unique product shapes, map your art onto the surface and rotated the shape and art to any position you wish. This tutorial shows you how to create complex shapes for a vase, a bowl, and a cocktail glass. Before following this tutorial, I suggest that you first read "Illustrator Tip: Mockups (Step 1) - Creating Simple 3D Objects" so that you know the basics in creating 3D objects. Also read "Illustrator Tip: Mockups (Step 2) - Placing Art onto 3D objects" because mapping art onto 3D objects is not covered in this tutorial. Once you understand the concept in creating complicated product shapes, you'll be able to make an endless variety of product objects to showcase your art.
By using Adobe Illustrator 3D effects, you can create your own unique product shapes, map your art onto the surface and rotated the shape and art to any position you wish. This tutorial shows you how to create complex shapes for a vase, a bowl, and a cocktail glass. Before following this tutorial, I suggest that you first read "Illustrator Tip: Mockups (Step 1) - Creating Simple 3D Objects" so that you know the basics in creating 3D objects. Also read "Illustrator Tip: Mockups (Step 2) - Placing Art onto 3D objects" because mapping art onto 3D objects is not covered in this tutorial. Once you understand the concept in creating complicated product shapes, you'll be able to make an endless variety of product objects to showcase your art.










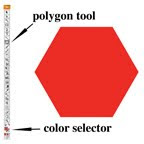
 The basic red circle for all the examples shown below was created using the Elliptical Marquee tool (Mac & Window = M) and filled with red with the paint bucket tool (Mac & Windows = G). I chose the color red because it is one of the most difficult colors to show shading and therefore reveals how well the different methods shade an object.
The basic red circle for all the examples shown below was created using the Elliptical Marquee tool (Mac & Window = M) and filled with red with the paint bucket tool (Mac & Windows = G). I chose the color red because it is one of the most difficult colors to show shading and therefore reveals how well the different methods shade an object.











 In this tutorial, I will show how to place art onto 3D objects that have been created in Adobe Illustrator. If you do not know how to create 3D objects, read "Illustrator Tip: Mockups (Step 1) - Creating Simple 3D Objects" to learn how to create them. Warning: Product mock-ups can look realistic when art is placed on 3D objects. If they are too realistic looking, mock-ups may look like actual products and manufacturers may think that the art on them have already been licensed. To avoid confusion, I recommend that you use signage stating that the art is available for licensing when using realistic looking mock-ups in marketing materials.
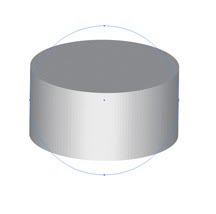
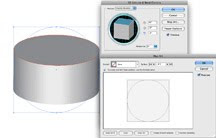
In this tutorial, I will show how to place art onto 3D objects that have been created in Adobe Illustrator. If you do not know how to create 3D objects, read "Illustrator Tip: Mockups (Step 1) - Creating Simple 3D Objects" to learn how to create them. Warning: Product mock-ups can look realistic when art is placed on 3D objects. If they are too realistic looking, mock-ups may look like actual products and manufacturers may think that the art on them have already been licensed. To avoid confusion, I recommend that you use signage stating that the art is available for licensing when using realistic looking mock-ups in marketing materials. 1. Open an Illustrator file of an already created 3D object. This tutorial shows an example of a 3D round shaped object (for a box/tin mock-up) for art to be placed (mapped) onto the top and side. I used the ellipse tool in Illustrator and applied the 3D effect to create the object at the left.
1. Open an Illustrator file of an already created 3D object. This tutorial shows an example of a 3D round shaped object (for a box/tin mock-up) for art to be placed (mapped) onto the top and side. I used the ellipse tool in Illustrator and applied the 3D effect to create the object at the left.



 You can create amazing three dimensional (3D) products in Adobe Illustrator and then place your art onto the surface(s) to make outstanding mock-ups. In Illustrator all kinds of 3D shapes can be created such as bowls, cups, plates, and vases. For more information read "Adobe Illustrator - Creating 3D Product Mockups."
You can create amazing three dimensional (3D) products in Adobe Illustrator and then place your art onto the surface(s) to make outstanding mock-ups. In Illustrator all kinds of 3D shapes can be created such as bowls, cups, plates, and vases. For more information read "Adobe Illustrator - Creating 3D Product Mockups."