 A good way to capture attention is to place a short slideshow of your best work on your website, blog, iPad, smart phone or even e-mails. A slide show is eye-catching and a good marketing tool as long as it is short and used strategically (i.e. not used too often on a site or placed where it distracts from the main objective). Customized slide shows can be created for you by service companies such as myesig.com or you can create your own with Adobe Photoshop by using the animation tool and saving it as a .gif file. The advantages in having a company created slide show is that their services include faster download of the slideshow, linked buttons and button statistics.
A good way to capture attention is to place a short slideshow of your best work on your website, blog, iPad, smart phone or even e-mails. A slide show is eye-catching and a good marketing tool as long as it is short and used strategically (i.e. not used too often on a site or placed where it distracts from the main objective). Customized slide shows can be created for you by service companies such as myesig.com or you can create your own with Adobe Photoshop by using the animation tool and saving it as a .gif file. The advantages in having a company created slide show is that their services include faster download of the slideshow, linked buttons and button statistics. Note: A draw back to animated gif file slideshows is that not all operating systems support it. For instance, an animated gif file slide show on a Mac with OS snow leopard does not work in MacMail (email browser) and neither does Windows OS 7 in the Windows Picture viewer on a PC. Only the first frame of the slideshow is displayed. Thus, it is best to start the slideshow with the image you want everyone to see just in case the viewer cannot see the rest of the images.
A file with many layers (images) can be large and take a long time to download. So a slideshow should not have too many images. Also, you should save the files as low resolution (72 dpi) and in a small dimension. But, the size of the images depends on what device you are using it on. For instance, for a website the size of each image probably should be at least 3 or 4 inches at 72 dpi so that it can make an impact but for an email 1 to 2 inches may be sufficient because a smaller file for a faster download time is very important.
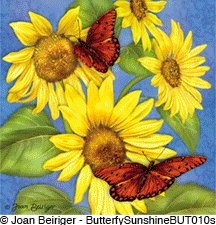
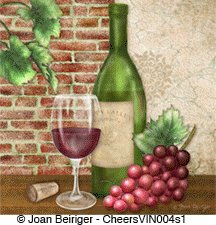
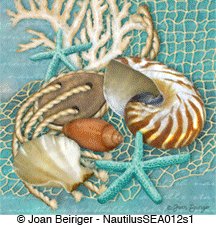
The following is the Photoshop steps used to create the animated .gif file slideshow shown at the top of this article. I used square images but any dimension can be used.
A. Format the images
Three square images were chosen for my slideshow. Since this is for a blog, I decided to format them for a 3 by 3 inch images at a low resolution of 72 dpi.
1. Open a new Photoshop 3 by 3.125 inch file at 72 dpi. The extra 0.125 inch will be used to insert copyright and identification text at the bottom of each image.
2. Drag each of the three image files into the Photoshop file. The size of the original image does not matter because it will be resized to fit the file size IF in Photoshop general preferences the "Resize Image During Place" box has been selected.
3. There are now four layers; background, and three art images. Delete the background layer.
4. Move the first image to the top.
5. Use the bucket tool to fill the space at the bottom of the image with white.
6. Type the image identification information and copyright on the white rectangle. I used Helvetica 11 pt font.
7. Merge the text onto the image layer (Command E).
8. Repeat steps 4 - 7 for each of the other images. There are now three image layers.
B. Animate the slideshow
1. Go to Window/Timeline (in Photoshop CS6 version) to open the Timeline menu. Or if you have an earlier version of Photoshop go to Window/Animation.
2. Click on "Create Frame Animation" button in the Timeline window. One image is now shown in the window.
3. In the upper right corner button of the Timeline window, select "Make Frames from Layers." All three images are now shown. The position of the images displayed can be adjusted by dragging the images.
4. The animation can loop forever or the number of times you wish. Select the Once button at the bottom of the timeline window to select what you want. I chose forever for my slideshow.
5. Set the length of time each image is shown, by clicking the drop down sec button below each image. All images will be set to the same time if you select each image in the Timeline window by holding down the shift key and then selecting the time. I used 2 seconds per image for my slideshow.
6. Test out the slideshow by clicking on the right arrow at the bottom of the Timeline window.
C. Save the slideshow
1. Save the file by selecting File/Save for Web.
2. Select GIF and press Save.
3. Name the file and press Save. The size of my animated gif. slideshow is 106 KB.
Your comments are welcome. Please click on the comments section (below) to write your comment.






enjoyed your slideshow!
ReplyDeleteI guess one can upload a slide show onto blogspot?
ReplyDeleteYou can add a .gif file slideshow into blogspot if the template layout supports .gif files. For instance, with the layout I used the .gif file in the article I posted works as a slideshow. But it will not work as a slideshow on the sidebar in a "Add an Image" Gadget (Widget) because the .gif file is converted to a .png file. There may be other Gadgets that support .gif files but I have not yet found any. Although there is a Gadget that supports Picas, Flickr, and Photobucket slideshows. Joan
ReplyDeleteHi Joan- Is that something you can do when you buy space for advertising such as the surtex newsletter? Regardless, can't wait to give it a try!
ReplyDeleteStacy, A .gif slideshow will work only if the application that it is placed on supports .gif files. So before you advertise with an online site make sure that it supports .gif files. Otherwise, only the first image in the file will be shown.
ReplyDeleteI had no idea Photoshop could do this. Fantastic article. Thank you Joan
ReplyDeletejoan, can i have more than one image position in the same gif? I want a static graphic in the middle, and a slide show on either side. Can that be done or is that need to be three different files/
ReplyDeleteBrad,
ReplyDeleteYou can only use one image to create an animated .gif file. But you can create the animation to do exactly what you wish by manipulating each image. As an example, create a 2 inch by 6 inch file. In the first 2 by 2 inch space place your first art, in the second (middle) 2 by 2 space place the static graphic, and in the 3rd 2 by 2 inch space place different art. Save that as the first gif image for the animation. Then in the second gif image place different art in the first 2 by 2 inch space, place the same static graphic in the second 2 by 2, and in the third place different art. Continue creating the 2 by 6 inch images until you have as many gif images you desire for the animation. When the gif animation runs, different art will show in space 1 and 3 while the static graphic in the center will not change because it is always the same image.
Have fun!
Joan
Thanks for the directions. Very easy to follow!
ReplyDeleteThank you for the tutorial.
ReplyDeleteIs it possible to animate the transition?
Yazir, If you mean by animating the transition, you wish to have one picture fade into another picture then it can be done in Photoshop. Checkout the video "transition effect in photoshop" on youtube.com. The link is: http://www.youtube.com/watch?v=OayZmcfXYAo&app=desktop
ReplyDeleteI know this is an old tutorial, but thank you. I found it valuable. You can add fading by playing with the tweening button.
ReplyDeleteCan you add music?
ReplyDeleteYou can't add music directly to an animated gif file but you can convert the gift file by extracting the images into PowerPoint 2010 and then convert to Moye flash video. Get directions on "How to Add Background Music to Animated Gif" by using this URL - http://bit.ly/2so7fE4
Delete